
ОСТАВЬТЕ ЗАЯВКУ
Нажимая кнопку отправить вы соглашаетесь с условиями политики конфиденциальности.
Детский интерактивно-образовательный спецпроект Департамента инвестиционной и промышленной политики Москвы ко Дню промышленности
«Заводные путешествия»
О ПРОЕКТЕ

Дети от 8 до 12 лет.
Герои мультфильма Варя, ее брат Витя (молодой инженер-робототехник) и сконструированный им робот Роби отправляются в путешествие по 14 московским предприятиям. На экскурсиях они узнают, почему в пруду нефтеперерабатывающего завода живут черепахи, где шили ботинки для Леонида Брежнева, для чего заводам нужны цифровые двойники и что умеют современные роботы
- литературно оформленное и адаптированное для цифровой версии описание деятельности предприятий;
- фотографии и видеоконтент;
- игры и загадки.
Тематика:
Контент:
Аудитория:
Электронное издание на «Битриксе», созданное в рамках реализации всероссийской социальной инициативы, посвященной людям, поступкам, событиям, которые вдохновляют, делают лучше и счастливее, формируют образ будущего страны, к которому хочется стремиться, наполняют жизнь смыслами и зовут вперед.
«Заводные путешествия»
О ПРОЕКТЕ

Дети от 8 до 12 лет.
Герои мультфильма Варя, ее брат Витя (молодой инженер-робототехник) и сконструированный им робот Роби отправляются в путешествие по 14 московским предприятиям. На экскурсиях они узнают, почему в пруду нефтеперерабатывающего завода живут черепахи, где шили ботинки для Леонида Брежнева, для чего заводам нужны цифровые двойники и что умеют современные роботы
- литературно оформленное и адаптированное для цифровой версии описание деятельности предприятий;
- фотографии и видеоконтент;
- игры и загадки.
Тематика:
Контент:
Аудитория:
Задачи
Показать, что московские заводы – это современные высокотехнологичные предприятия, способствовать первичной профориентации детей
Сделать книгу максимально интересной для детей: яркой, анимированной, интерактивной
Придумать простую и понятную систему навигации по проекту
Придумать концепцию подачи материалов с учетом возрастных ограничений
Адаптировать текстовую и игровую часть книги для цифрового формата
ЗА 3 МЕСЯЦа

Создали на «Битриксе» адаптивный сайт.
Нарисовали дизайн.
Придумали архитектуру сайта и рубрикацию.
Собрали команду и придумали ролевую модель.
Написали продуктовую стратегию: изучили, рынок, конкурентов, ЦА, определили миссию, цели и ценности, расчитали бюджет.
Прежде чем приступить к работе, изучили множество проектов на Behance. Вдохновившись, собрали макет с упором на современные тренды в оформлении детского контента. Так в проекте появились анимированные герои, уникальный дизайн каждого этапа-главы, «детские» цвета, яркие иллюстрации, часть из которых специально для проекта рисовал художник.
- Так как контента было много, важно было грамотно его разбить и придумать простую систему навигации. В итоге приняли решение разделить весь контент, помимо глав, на короткие, ярко иллюстрированные слайды. Так мы упростили чтение длинных текстов, что очень важно для младших школьников. А игрушка в конце каждой главы – способ вызвать у ребенка азарт к прочтению материала.
- Для создания у ребенка настроения присутствия на предприятии решили для каждой главы сделать свой уникальный анимированный фон, сохраняющийся на протяжении всех слайдов. При этом дизайн анимированных комнат мы сделали универсальным для упрощения разработки.
- Чтобы добиться эффекта присутствия героев в проекте, решили их анимировать, дав им уникальные эмоции на действия ребенка в игре.
- Для реализации всех наших «хотелок» выбрали React JS. Решение позволило максимально автоматизировать разработку: TypeScript очень удобно использовать для типизации. Это важно, так как компоненты проекта многократно переиспользовались. Еще одно преимущество React – возможность отказаться от серверной разработки. В условиях ограниченных сроков это весомый аргумент.
- Еще одно неординарное решение – использовать localStorage для хранения состояния проекта. И хотя это не лучшая практика, конкретно здесь это оказалось идеальным решением.
Решения


- На этапе сборки игры было непросто продумать архитектуру и сами компоненты для их расширяемости и наследуемости.
- Ранее мы не анимировали героев для наших проектов. Здесь этот скил очень пригодился – не все получилось с первого раза, но мы справились.
Сложности
- Среди других сложностей – необходимость оптимизации страниц для корректной работы на слабых устройствах.
- И короткие сроки. К примеру, на сборку у нас было всего 6 недель. Однако проведение трех-четырех полных рефакторингов компонентов в конце концов позволило увеличить скорость создания новых частей игр в разы.
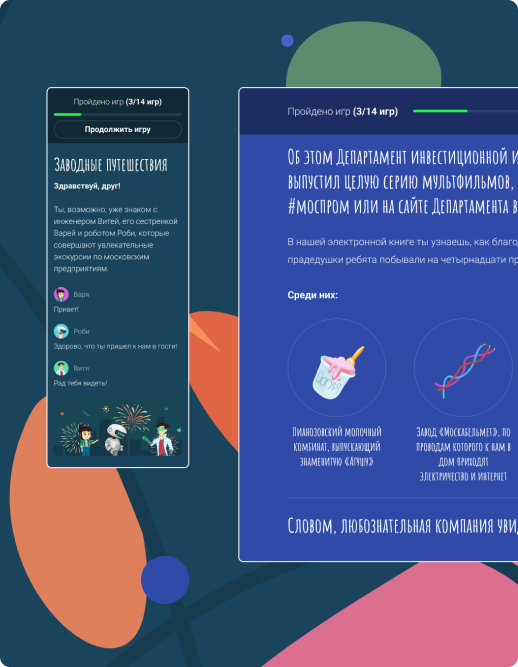
СТРАНИЦЫ
Вся игра разбита на главы
- Каждая глава состоит из слайдов, включающих повествовательную часть, выносы по теме.
- В каждой главе предусмотрены слайды с фотоальбомом.
- В некоторых главах интегрирован слайд с видео.
- Для простоты навигации создали для каждой главы слайд с альбомом с марками. Каждая страница с маркой одновременно является ссылкой на главу.
- В конце каждой главы – игра по одной из двух механик: выбери правильный вариант либо расставь в верном порядке.
- В конце всей игры – табло с результатами прохождения этапов.
ФИЧИ
- Каждая глава «положена» на уникальный анимированный фон, отражающий атмосферу и настроение предприятия, на которое попадают ребенок и герои истории.
- Результаты прохождения каждого этапа/главы отображаются: в интерактивном меню-бургере, на финальной странице в интерактивном табло, подсвечивающем непройденные этапы с возможностью быстрого перехода в них.
- Подсказки к играм дают анимированные герои истории. В зависимости от ответа ребенка (верный\неверный) герой выражает одобряющую или подбадривающую эмоцию, сопровождая ее соответствующими жестами.
- История развивается вокруг альбома с марками, где каждая марка соответствует новой главе. Альбом сопровождает каждую главу. Решили сделать этот альбом анимированным с возможностью листинга и перехода по главам.
- К проекту привлекли профессионального художника, который нарисовал уникальные иллюстрации.
