
ОСТАВЬТЕ ЗАЯВКУ
Нажимая кнопку отправить вы соглашаетесь с условиями политики конфиденциальности.
Сайт образовательного проекта для инженеров в сфере высоких технологий
Московская техническая школа
О ПРОЕКТЕ

Студенты технических вузов и профильных колледжей, инженеры, работающие в сфере высоких технологий
Презентационный сайт Московской технической школы, ее учебных направлений с возможностью записи на курс
- информационный текстовый контент о деятельности школы и курсах;
- новостной контент и отзывы.
Тематика:
Контент:
Аудитория:
Сайт образовательного проекта для инженеров в сфере высоких технологий
Московская техническая школа
О ПРОЕКТЕ

Студенты технических вузов и профильных колледжей, инженеры, работающие в сфере высоких технологий
Презентационный сайт Московской технической школы, ее учебных направлений с возможностью записи на курс
- информационный текстовый контент о деятельности школы и курсах;
- новостной контент и отзывы.
Тематика:
Контент:
Аудитория:
Задачи
подготовить текстовый контент: описание школы, курсов, форм записи и др.
сделать понятный, консервативный, но при этом современный сайт;
придумать дизайн-концепцию с учетом продвинутости аудитории в теме IТ;
запустить сайт через три недели после старта работ;
реализовать функционал записи на курс;
ЗА 3 недели

подготовили и загрузили контент, в том числе новостную ленту.
собрали на zero-блоках сайт в Tilda, внедрив функционал записи на курс;
придумали идею и нарисовали в figma дизайн-концепцию;
подготовили на основе технических описаний контент для всего сайта;
Дизайн
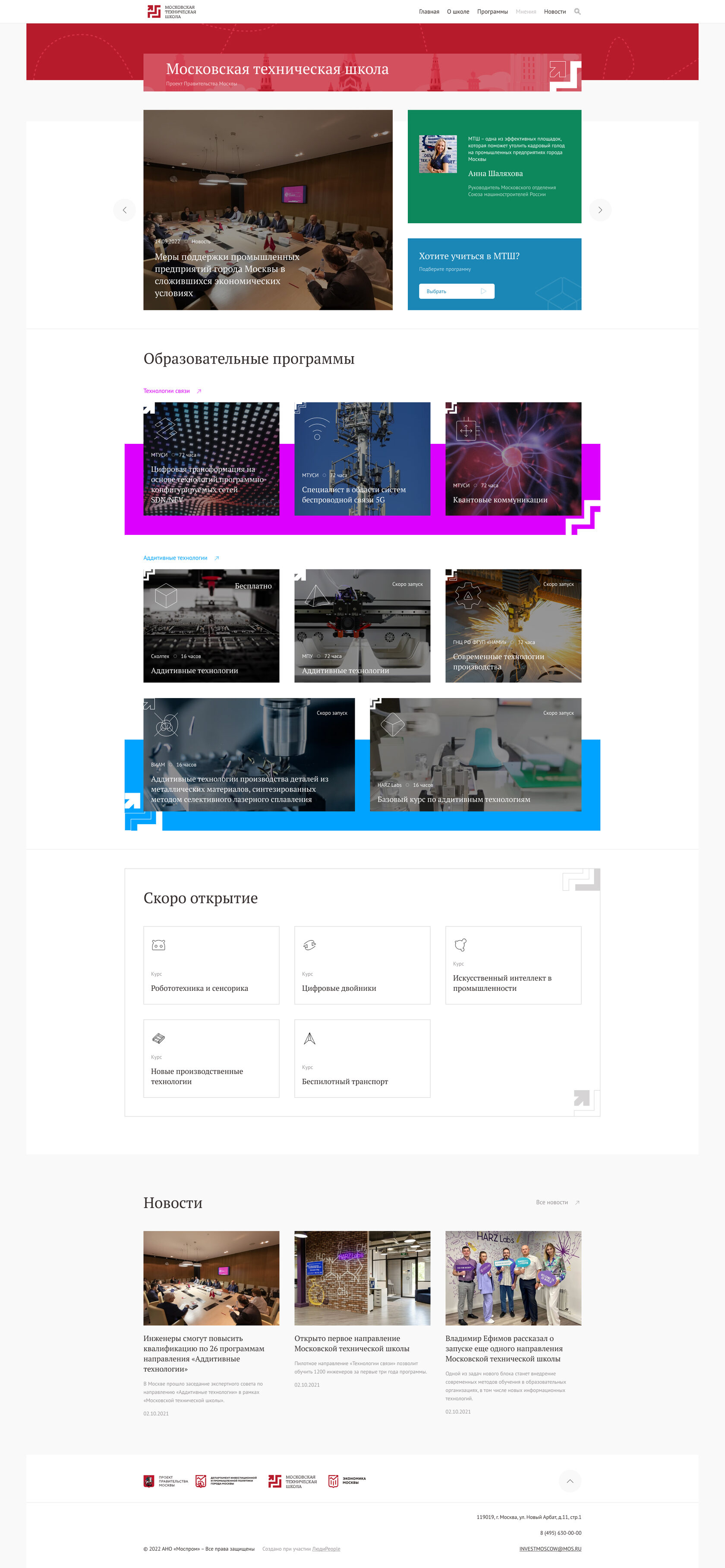
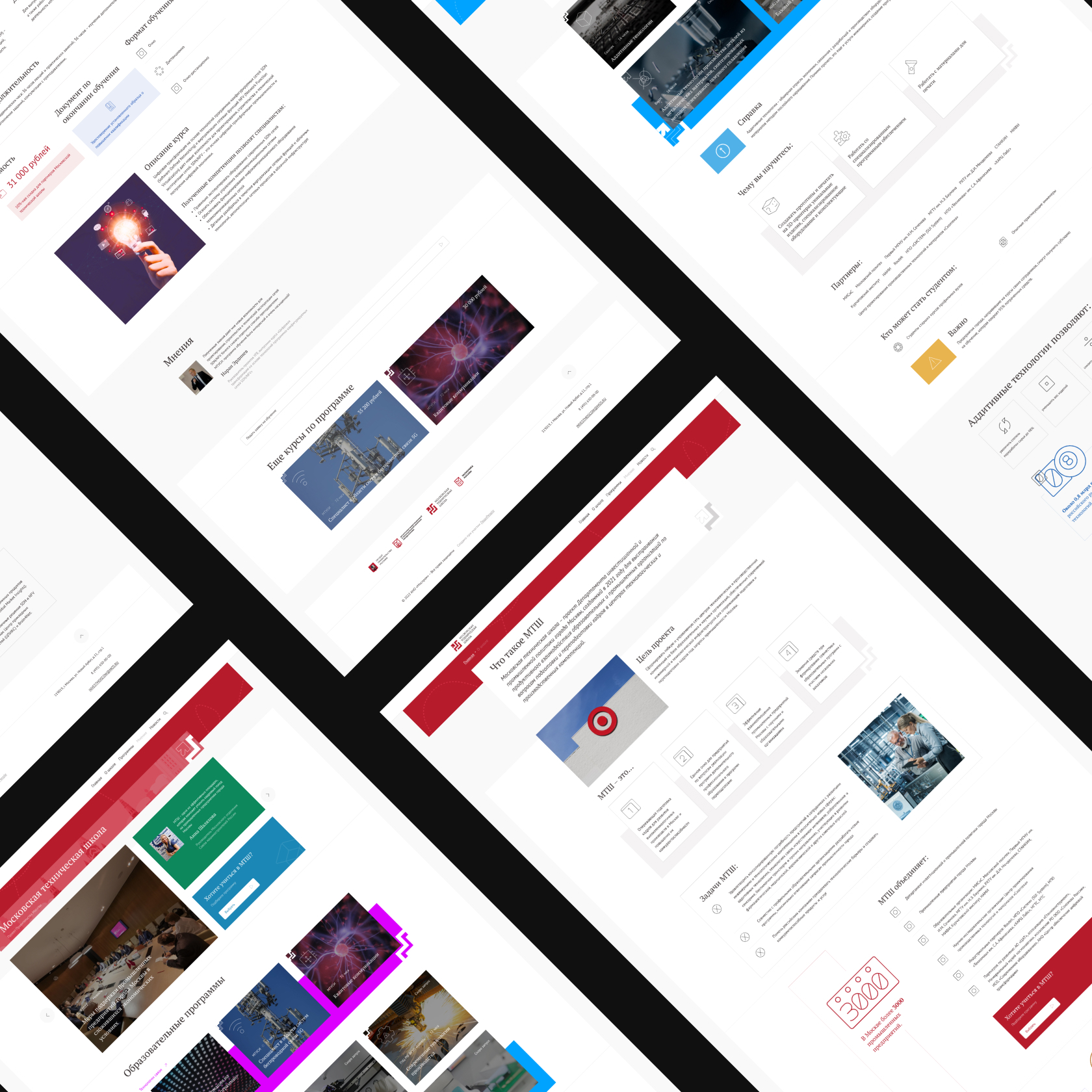
Прежде чем приступить к работе, изучили аналогичные образовательные проекты. За основу дизайн-концепции взяли идею прототипа, своеобразного чертежа с пунктирными линиями, контурной графикой и прочими атрибутами проектной документации. Для создания акцентов добавили яркие цвета: малиновый, голубой, светло-зеленый, изумрудный, кирпично-красный и охристый. По просьбе клиента интегрировали в макет фотографии, которые использовали в качестве подложек для карточек курсов.
Сайт собрали на Tilda. Возможности конструктора позволяли решить все поставленные задачи:
- готовность проекта через три недели;
- небольшое количество страниц даже с учетом перспективы дополнения сайта курсами и новостями;
- простая форма регистрации на курс.
Решения

Страницу «О школе» разбили на отдельные инфоблоки, каждый из которых оформили в своем графичном исполнении. Так удалось решить проблему монолитности страницы и объемности текстового контента.
Страницу «Направления» оформили в схожем с главной страницей ключе – плитка курсов на яркой подложке, но дополнительно добавили информационно-графический блок с разъяснениями важности и сути направления обучения.
Главная страница собрана по классической схеме: онбординг в виде блочного слайдера, плитка курсов, разбитых по направлениям, видеопрезентация.
Страница курсов содержит исчерпывающую информацию о длительности, содержании, цене и других аспектах обучения.
Страницы
Весь контент готовили самостоятельно – на основе рабочей документации по курсам и проекту в целом. За несколько дней подготовили тексты объемом около 50 000 знаков.
Перейти к проекту
